
How to Remove Sort by Color in Excel (With Easy Steps) ExcelDemy
This code was last tested using Datatables 1.10.8 . 1. 2. order: [], columnDefs: [ { orderable: false, targets: [0]}] Datatables without a sorting option on the first column. Below is how one could pass these options to a datatable. Here example represents the table id that one would specify as part of the HTML table tag.

How to Remove Sort in Excel (3 Easy Methods) ExcelDemy
scrollY: 800, scrollCollapse: true } ); }); However, the column still appears to be sortable and the up- and down- arrows still appear on the right side of the table. What am I missing? This question has an accepted answers - jump to answer Answers mcrane Posts: 10 Questions: 4 Answers: 0 May 2014

How to remove sorting from a specific column in dataTables Devnote
Specifying Primary Key column in the DataTable. To set the primary key column in the DataTable, you need to create arrays of column and store column you want as primary key for the DataTable and set its PrimaryKey property to the column arrays. See the code below. // create primary key on this field. DataColumn[] pK = new DataColumn[1]; pK[0.

How to Remove Sort in Excel Reverting Back to the Original Dataset Earn & Excel
1 Answer Sorted by: 1 It's false, not "false". In JavaScript, there are falsy and truthy values. Falsy values evaluate to false when used as a condition, and they are: Notice how "false" is not on that list. The only falsy string is the empty string (available as '', "", and ``.

React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial
8 Answers Sorted by: 213 Set the aaSorting option to an empty array. It will disable initial sorting, whilst still allowing manual sorting when you click on a column. "aaSorting": [] The aaSorting array should contain an array for each column to be sorted initially containing the column's index and a direction string ('asc' or 'desc'). Share

Problem with sorting column in fnDataTablesPipeline — DataTables forums
5 Answers Sorted by: 33 Try adding : columns.orderable "columnDefs": [ { "orderable": false, "targets": 2 } ] JSFiddle Here $ ('#table').DataTable ( { "columnDefs": [ { "orderable": false, "targets": 2 } ] });

How to remove sorting from a specific column in dataTables Devnote
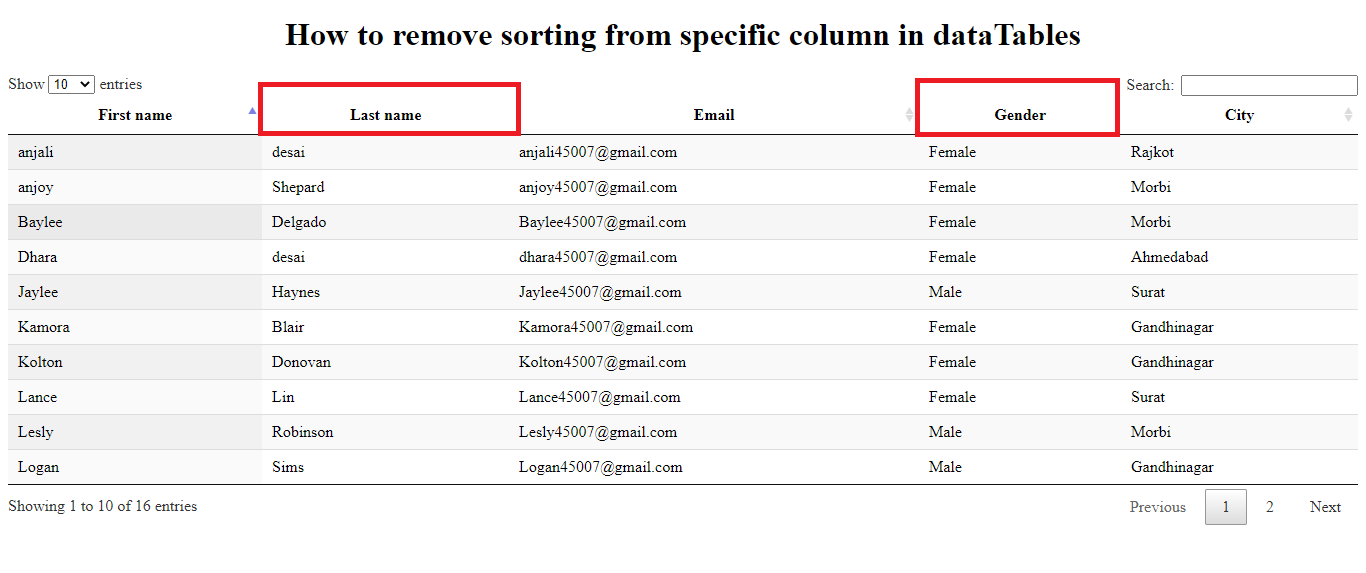
I have 4 columns in the table. I want to keep the sorting for 3 of them, But not want sorting for the 4th one. So let me know the steps for this. Thanks.
Create a DataTable with Flutter to display data in columns, rows, and cells and also learn how
How can I remove ALL sort arrows from ALL columns? How can I remove ALL sort arrows from ALL columns? ckennedy65 Posts: 1 Questions: 1 Answers: 0 September 2021 in General I am trying to remove all of the sort arrows from the column headers when 'orderable' is set to false.

Jquery Datatable Disable Sorting Dynamically? 18 Most Correct Answers
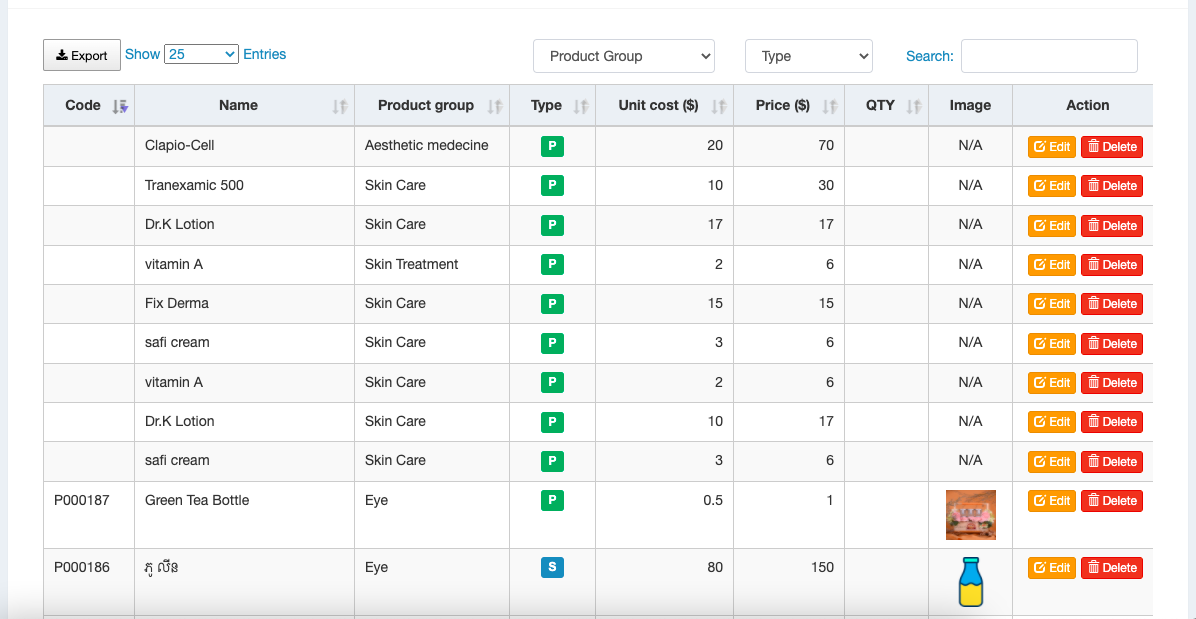
1 In this post, we will read How to remove sorting from a specific column in dataTables. Datatables by default, sorting has added to all columns, pagination, and searching provide. Simple remove from a column where it is not necessary but columnDefs option while initializing Datatables. Contents Database table structure HTML Code jQuery Code

How to remove sorting from a specific column in dataTables Devnote
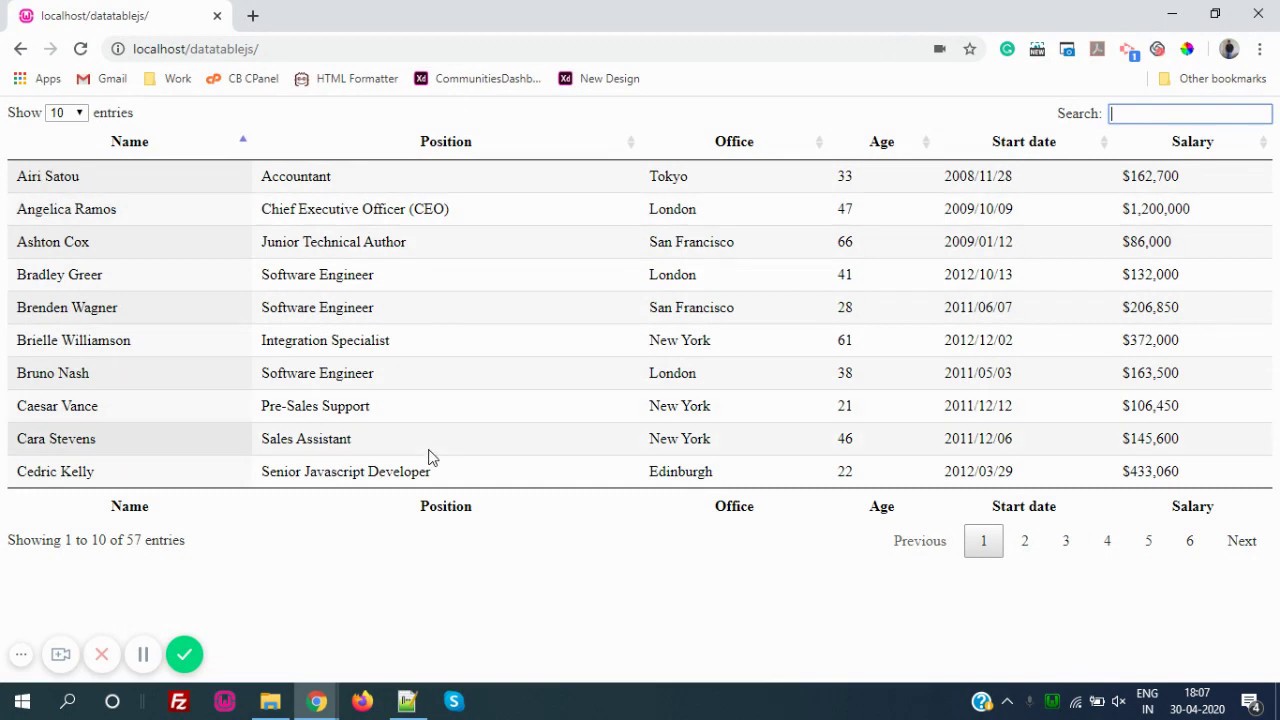
DataTables, by default, allows end users to click on the header cell for each column, ordering the table by the data in that column. The ability to order data can be disabled using this option. Note that the ability to add or remove sorting of individual columns can be disabled by the columns.orderable option for each column. This parameter is.

How to Remove Sort by Color in Excel (With Easy Steps) ExcelDemy
Remove default sorting of first column Remove default sorting of first column Afroz Ali Posts: 5 Questions: 3 Answers: 0 May 2018 in Free community support Hi guys, I want to know how to remove default sorting (ordering) of first column for dataTable. Thanks in advance. Thanks, Ali Answers islamelshobokshy Posts: 99 Questions: 20 Answers: 1

73 INFO HOW TO REMOVE SORTING IN DATATABLE WITH VIDEO TUTORIAL * Sorting
DataTables example - Default ordering (sorting) Server-side script The Javascript shown below is used to initialise the table shown in this example: Hidden columns Data rendering Scroll - vertical Scroll - vertical, dynamic height Scroll - horizontal and vertical Language - Comma decimal place DOM / jQuery events Column rendering

Disable Sorting On Specific Columns In Datatable Column, Sorting, Disability
Aug 24, 2022 at 23:15 Add a comment 12 Answers Sorted by: 116 In the new version 1.10 of jQuery DataTables you must use ordering option to disable ordering on the entire table: $ ('#example').DataTable ( { "ordering": false }); Share Improve this answer Follow edited Nov 11, 2022 at 11:27 Kamlesh 5,514 42 51 answered Aug 12, 2016 at 18:01

Datatable Disable Initial Sorting
3 Answers Sorted by: 4 If you want to deactivate sorting for specific columns only, you can do it like this: $ ('#tableListing').DataTable ( { columnDefs: [ { "orderable": false, "targets": [ 0, 4 ] } ] }); Or you can add a class like "no-sort" to the column header where you want to suppress sorting.

How to Remove Sort in Excel Reverting Back to the Original Dataset Earn & Excel
1 Default Configurations. The DT package modified the default behavior of DataTables in these aspects:. The table is not ordered by default (DataTables orders a table by its first column by default);Ordered columns are not highlighted by default (the DataTables option orderClasses is changed from TRUE to FALSE);; Numeric columns are always aligned to the right, since it rarely makes sense for.

DataTable bydefault, add sorting option on all header columns.This can remove from a column if
Hello, I am trying to disable sorting because for some reason whenever I try it on any column, my row grouping gets all whacky and breaks up. I found a bunch of solutions related to this on Stack Overflow using CSS like so: .dataTable > thead > tr > th [class*="sort"]:before, .dataTable > thead > tr > th [class*="sort"]:after { content.